デザイナーさんからデータがAiで来た時、みなさんはどうしてますか?
Photoshopで作業?
それでもいいのですが、
私は、Illstrator大好き人間なので、そのままAiで作業しちゃいます。
その際に困らないようにTipsをmemoしておきます。
今回は準備編です。
AiをWEB用に設定しちゃいましょう!
※今回はwin/cs5の環境でお届けします。
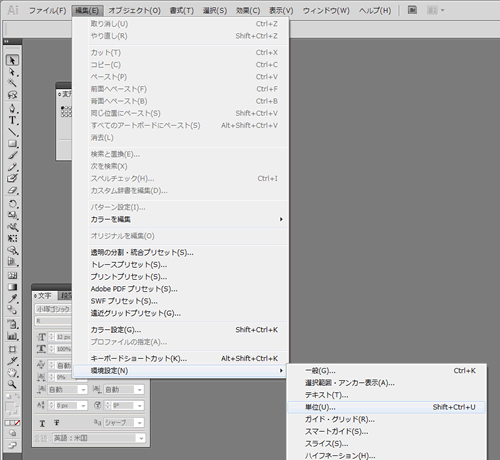
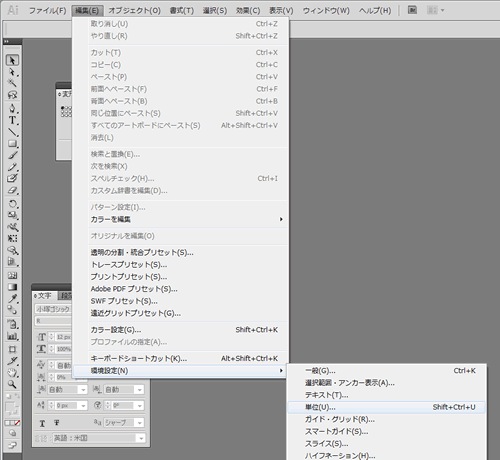
STEP1 : 環境設定 -> 単位

環境設定から「単位」を選びましょう。
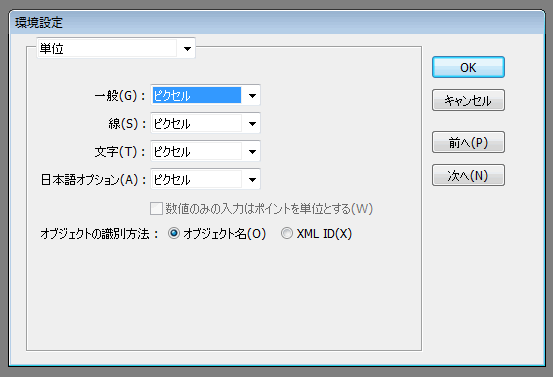
STEP2 : 有無を言わさず「ピクセル」に

「単位」を全部「ピクセル」にしちゃいましょう。
AiをWEB制作以外で使う人は、ちゃんとその都度変えた方がいいと思います。。。!
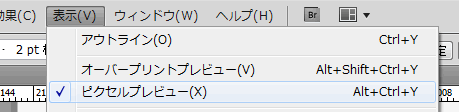
STEP3 : 止めの「ピクセルビュー」

こうなります。
※クリック推奨

(シーズマガジン9月号の時に作成した素材です)
ピクセルビューをON・OFFにするだけでこんなにもAiの世界は違うんです。
どうしてピクセルにするの?
WEBはピクセルの世界だから
コンピュータにおける画像形式は、「ベクタ形式」と「ラスタ形式」の2つが代表的です。
Aiの表示は「ベクタ形式」なので、線やパスがキレイに表示され、
WEBサイトやビットマップ画像と呼ばれるものは「ラスタ形式」によって、ピクセル単位で表示されます。
…ということは通常のAiの表示形式だと、WEBデザインをする上でふさわしくない環境だと言えます。
なので、AiでWEBデザインないし画像の書き出しをする際には、
先に紹介した説明を見て、最初からピクセルの世界でモノゴトを見れるようにしておきましょう。
そうすれば、今後の作業効率もあがりますし、コーダーさんや自分自身が画像を書き出す際にも
「データの時より書き出した画像が汚い!どうしてこの画像切れてるの?!」
みたいなこともなくなる…はずです。
次回は書き出し編
をお届けしていこうと思います。
応用としてスライス編も出来ればいいなと思っています。
今回のTipsが今後の制作のお役にたてると幸いです^0^