
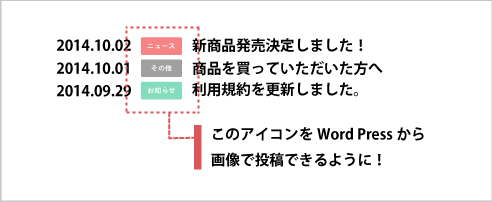
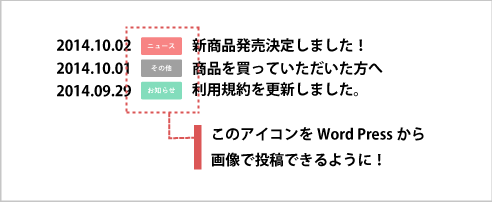
ニュースなどの記事のタイトル前にアイコンが挿入されているケース。
今後カテゴリを追加していく際CSS等を触ることなく
アイコンをWPから投稿できるようにしました。
【使用するプラグイン】
Word Pressのカスタムフィールドプラグインは沢山ありますが、
「Advanced Custom Fields」はカテゴリにも画像を追加するカスタムフィールドを追加できます。
Advanced Custom Fieldsでカテゴリにカスタムフィールドを追加

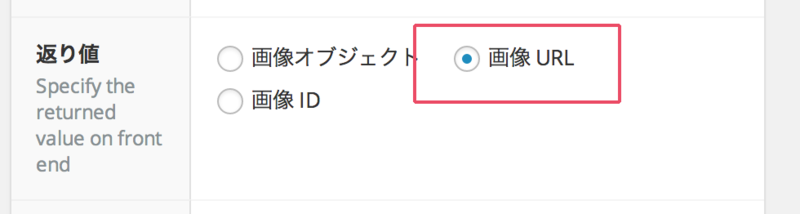
タクソノミーに画像のカスタムフィールドを追加する時に
返り値を「画像URL」に設定しておく
登録した画像を取得
こちら(カテゴリに画像のカスタムフィールドを追加する方法[WordPress])に丁寧に書かれているので参考にしながら、get_postsでループさせます。
<dl>
<?php
$posts = get_posts(array('post_type' => 'post'));foreach($posts as $p){ ?><dt><?phpecho get_the_date('Y.m.d',$p->ID);$cat = get_the_category($p->ID);$cat_id = $cat[0]->cat_ID;$cat_name = $cat[0]->cat_name;?><img src="<?php the_field('フィールド名','category_'.$cat_id); ?>" alt="<?php echo $cat_name; ?>"></dt><dd><a href="<?php echo get_the_permalink($p->ID); ?>"><?php echo get_the_title($p->ID); ?></a></dd><?php } ?>
</dl>
カスタムタクソノミーの場合
ポストタイプ名:news
タクソノミー名:news_cat
フィールド名:cat_img
カスタムタクソノミーを追加してそのまま使っても上手く挙動するわけもなく、
調べると、
Advanced Custom Fields でカテゴリーのアイコンや背景色を設定
にかかれていました。
「category」と設定していた所を「news_cat」みたいな形にしないといけないとのこと。
先ほどのページを参考にしながら、下記に変更。
<dl>
<?php
$posts = get_posts(array('post_type' => 'news'));foreach($posts as $p){ ?><dt><?phpecho get_the_date('Y.m.d',$p->ID);$terms = wp_get_object_terms( $p->ID, 'news_cat' );$term_id = $terms[0]->term_id;$term_name = $terms[0]->name;?><img src="<?php the_field('cat_img','news_cat_'.$term_id); ?>" alt="<?php echo $term_name; ?>"></dt><dd><a href="<?php echo get_the_permalink($p->ID); ?>"><?php echo get_the_title($p->ID); ?></a></dd><?php } ?>
</dl>
マルチサイトを利用し、別ブログで呼び出したい場合
マルチサイトで別ブログからタクソノミーを呼び出したい場合につまずいたのでメモ。
いくらswitch to blogをして別ブログから呼びだそうとしてもタイトルと日付は取れるのに、
どうもうまく、タクソノミーが取れずに彷徨っていると。
switch to blogしてもタクソノミーの情報は取ってこれないことが判明。
以下を参考にfunctionにありがたくコピペ
参考:[WordPress]マルチサイトで別ブログの記事が属するカスタムタクソノミーを取得
function.php
function get_taxonomies_by_blog_post($taxonomy, $blog_id, $post_id) {
// ブログを切り替える
switch_to_blog($blog_id);
global $wpdb;
// クエリ作成
$query = ”
SELECT *
FROM $wpdb->term_relationships
LEFT JOIN $wpdb->term_taxonomy
ON $wpdb->term_relationships.term_taxonomy_id = $wpdb->term_taxonomy.term_taxonomy_id
LEFT JOIN $wpdb->terms
ON $wpdb->terms.term_id = $wpdb->term_taxonomy.term_id
WHERE $wpdb->term_relationships.object_id = %d
AND $wpdb->term_taxonomy.taxonomy = %s
“;
// プレースホルダ
$args = array($post_id, $taxonomy);
// データを取得
$taxonomies = $wpdb->get_results( $wpdb->prepare( $query, $args ) );
// ブログを戻す
restore_current_blog();
return $taxonomies;
}
これで別ブログのタクソノミーも取得できるようになったので
呼び出したい場所に下記の修正したコードを書く
1ポストタイプ名:news
2タクソノミー名:news_cat
3ブログID:2
4フィールド名:cat_img
5上記の場合
取得したい場所に(例:home.php)
<dl>
<?php
switch_to_blog(2);$posts = get_posts(array('post_type' => 'news'));foreach($posts as $p){ ?><dt><?phpecho get_the_date('Y.m.d',$p->ID);$terms = get_taxonomies_by_blog_post('news_cat', '2', $p->ID);$term_id = $terms[0]->term_id;$term_name = $terms[0]->name;?><img src="<?php the_field('cat_img','news_cat_'.$term_id); ?>" alt="<?php echo $term_name; ?>"></dt><dd><a href="<?php echo get_the_permalink($p->ID); ?>"><?php echo get_the_title($p->ID); ?></a></dd><?php } ?>
</dl>
<?php restore_current_blog(); ?>
これでなんとかカテゴリに画像を追加して運用できるかなと。
別ブログでタクソノミー取得できないのは以外とハマってしまって大変でした。