HTML5のcanvasを使って絵を書いてみました。

1<!DOCTYPE html>
2<html>
3<head>
4<meta charset="UTF-8">
5<title>Canvasでお絵かき</title>
6<script type="text/javascript">
7function fig() {
8var canvas = document.getElementById('canvas');
9var context = canvas.getContext('2d');
10context.lineWidth = 2;
11// 正方形
12context.beginPath();
13context.rect(20,20,500,500);
14context.stroke();
15// 円
16context.beginPath();
17context.arc(270,270,250,0,2*Math.PI,true);
18context.stroke();
19}
20function dots() {
21var canvas = document.getElementById('canvas');
22var context = canvas.getContext('2d');
23for (i = 0; i < 1000; i++) {
24var x = Math.random();
25var y = Math.random();
26if (Math.pow(2 * x - 1, 2) + Math.pow(2 * y - 1, 2) <= 1) {
27context.fillStyle = "rgb(255, 0, 0)";
28} else {
29context.fillStyle = "rgb(0, 0, 255)";
30}
31context.beginPath();
32context.arc(20 + x * 500, 20 + y * 500, 2, 0, 2*Math.PI, true);
33context.fill();
34}
35}
36</script>
37</head>
38<body onLoad="fig()">
39<input type="button" value="点を打つ" onclick="dots();"><br>
40<canvas width="540" height="540" id="canvas">
41</canvas>
42</body>
43</html>
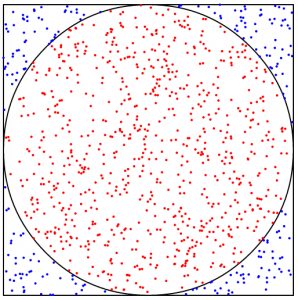
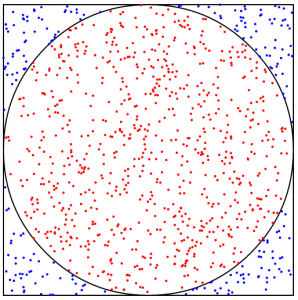
44「点を打つ」ボタンを押すと、dotsメソッドが動いて正方形の中にランダムに点が1000個打たれます。
円の中と外で色分けもしてみました。
ところで、、
3月14日と言えばみなさん何の日かご存知ですよね。
はいそうです。みなさん正解です。円周率の日です。
永遠に続くとかで結婚とかには縁起の良い日みたいですよ!
canvasで書いた上の絵から円周率が求まります(´▽`)
円周率3.14・・・
上の絵で、円の半径をrとして正方形の面積と円の面積の比を計算すると、
比 = 円の面積 / 正方形の面積
= (π x r x r) / (2r x 2r)
= π / 4
この比は何を意味するかというと、正方形の中にランダムに点を打って円の中に入る確率に相当します。
だいたい78%くらいですかね。
そうです。赤い点の数を数えて1000で割って4倍すると円周率が求まります。
数えるのは面倒臭いので、プログラムにやらせましょう。
上で書いたJavascriptのdotsメソッドで円の中に入った時に点の数を数えるようにして、最後に計算します。
1function dots() {
2var canvas = document.getElementById('canvas');
3var context = canvas.getContext('2d');
4for (i = 0; i < 1000; i++) {
5var x = Math.random();
6var y = Math.random();
7→ var in_circle = 0;
8if (Math.pow(2 * x - 1, 2) + Math.pow(2 * y - 1, 2) <= 1) {
9context.fillStyle = "rgb(255, 0, 0)";
10→ incircle += 1;
11} else {
12context.fillStyle = "rgb(0, 0, 255)";
13}
14context.beginPath();
15context.arc(20 + x * 500, 20 + y * 500, 2, 0, 2*Math.PI, true);
16context.fill();
17}
18→ var pi = 4 * in_circle / 1000;
19}
20こんな感じです。メチャ簡単!
実行してみましょう!
pi = 3.192
pi = 3.184
pi = 3.116
pi = 3.100
pi = 3.132
精度悪い∑(゚□゚;)
サンプル数を増やしましょう。
だいたい2ケタ増やすと精度が1ケタ良くなるそうです。