こんにちは。WEB事業部デザイナーの河野です。
いつものように趣味でPinterestとTumblrの徘徊をしていると、
めちゃくちゃクールでかっこいいグラフィックを見つけました。
「これどうやってできているんだろう」と辿ってみるとそこには「processing」という言葉が。。
恥ずかしながら今までその言葉を聞いたことがある程度で実態を分かっていませんでした。
processingとはビジュアルデザインのためのプログラミング言語のことで初心者でも比較的始めやすいとのこと。
初心者でも始めやすいとはいえ、されど「プログラミング」。
もともと自分は紙媒体のグラフィックデザイナー出身で、
黒い画面とコードを見ただけで頭痛と鳥肌、冷や汗が全身の毛穴から噴き出るほどの拒絶反応がありました。
(よくWEBデザイナーになれたものだ…。シーズの採用陣、器が広い!)
しかし!
色々調べていくとp5.jsというProcessingをJavaScriptで書けるライブラリを
WEBデザインツールのSketchで再現できるプラグインがあることがわかりました。
その名も「P5.sketchplugin」というプラグインです。
Sketchだったら睡眠時間よりも長い時間毎日触っているツールなので
やりやすいかもしれない!と、早速使ってみました。
使ってみたらビックリ。
前述の通りプログラミングが全くわからない自分でも
ビジュアルプログラミングを体形的に学べつつ、デザインツールとしても便利だったのです!
ということで、今回は「P5.sketchplugin」をご紹介します。
まずはインストール
1. ここから最新バージョンをダウンロード
2. zipファイルを解凍してプラグインをインストール。
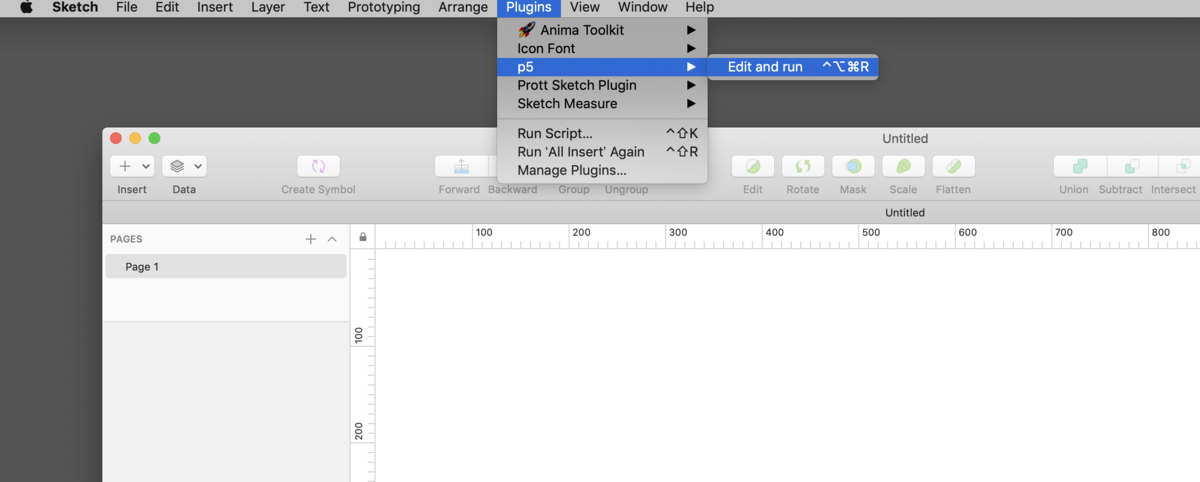
3. Sketchを起動してメニューにPlugins > p5が表示されたらインストール完了です。

インストールできた状態
基本:簡単なグラフを作成する
無事インストールできたら、早速触ってみます。
Plugins > p5 > Edit and runを選択してプラグインを立ち上げます。

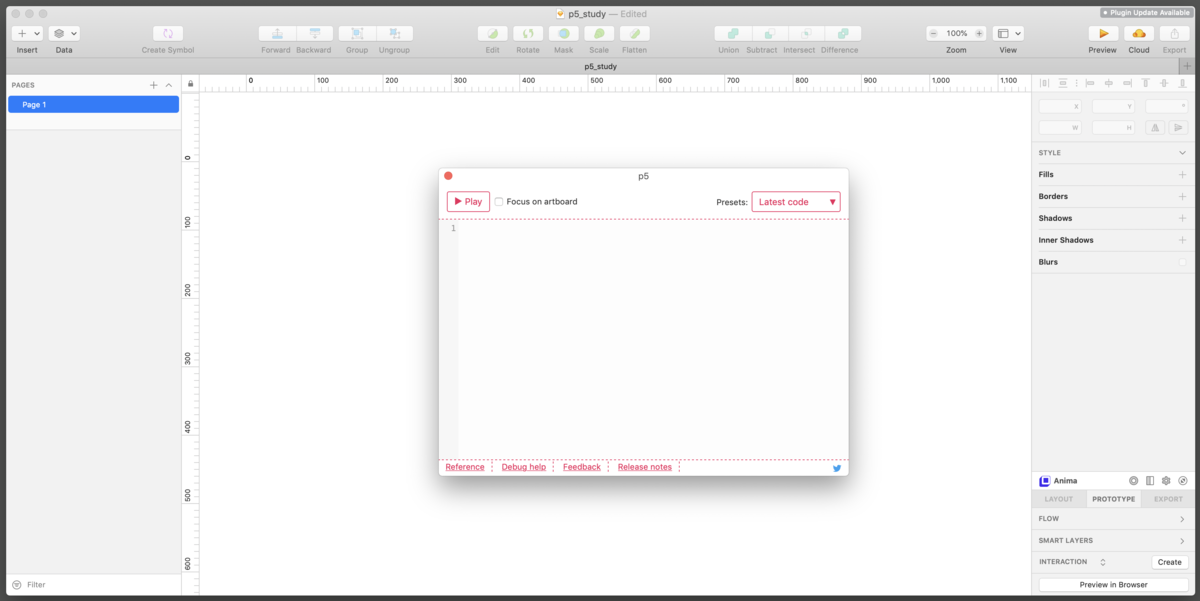
プラグインを立ち上げました!
最初は何も表示されていませんが、ここにコードを入力しPlay(実行)でアートボードに反映されます。
早速プリセットのデータを見てみましょう。
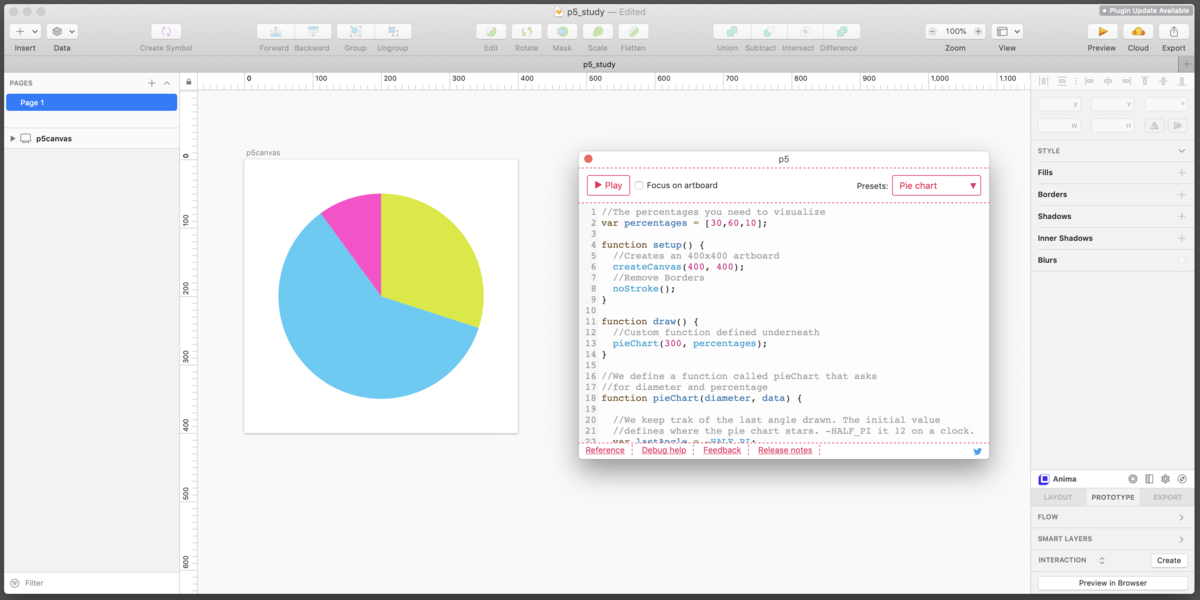
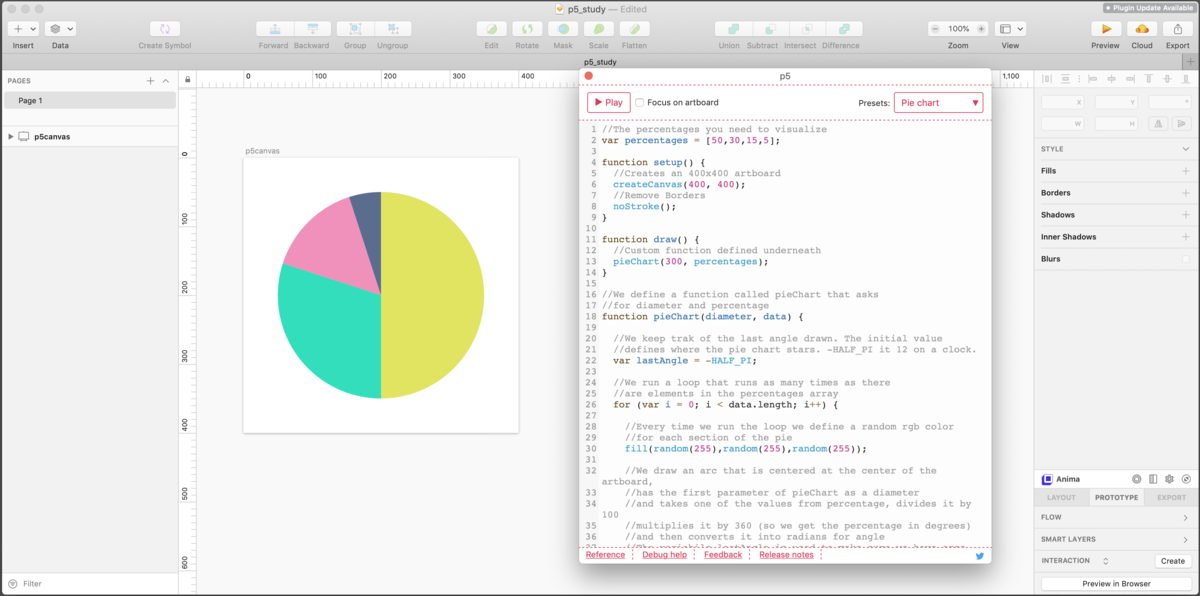
[Presets]のプルダウンメニューから[Pie chart]を選択して実行すると、、

円グラフができました!
コード部分の下記の数値を編集して実行すると円グラフに反映されます。
1var percentages = [30,60,10];
編集してみました
他にもプリセットには棒グラフも用意されています。
管理画面のUIデザインなどで役立ちそうですね。
実践:コードを編集してモザイクパターンを作成する
ここからは応用で、パターンを作ってみたいと思います。
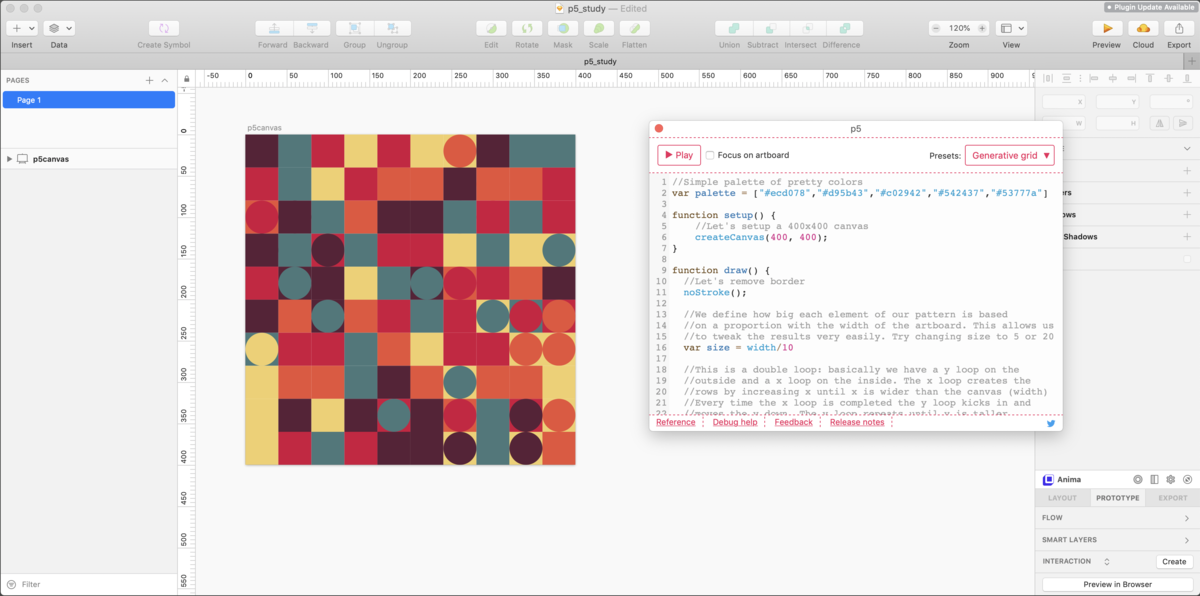
[Presets]の中から[Generative grid]を選択します。

これを元に、アートボードのサイズ、色、円の表示の確率などなど、
各種設定していくとモザイク模様ができます!
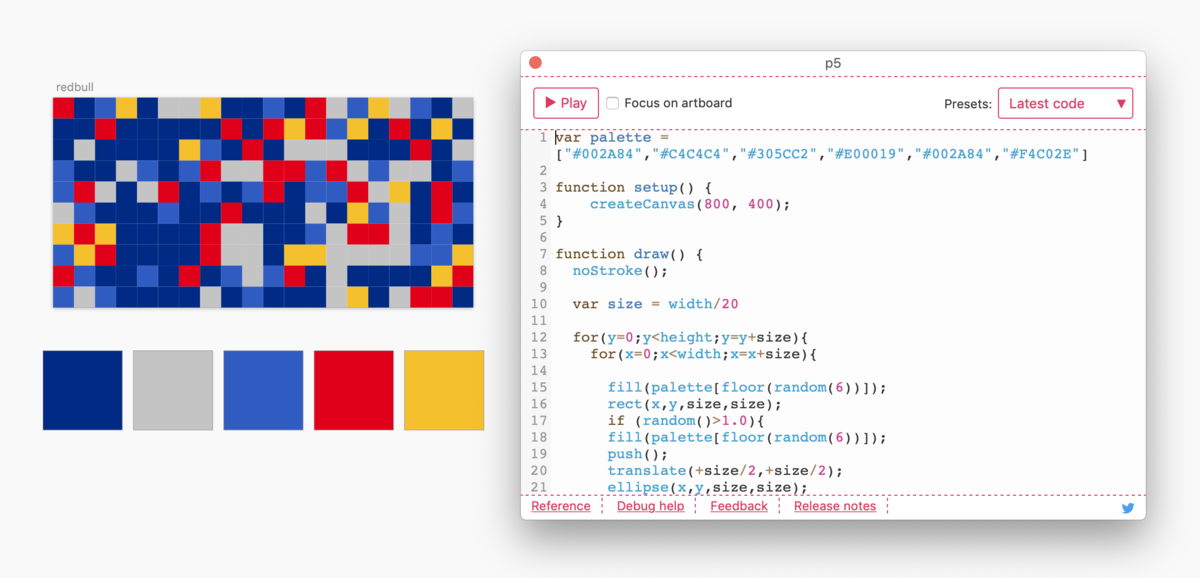
試しにシーズのみんなが大好きなRedBullカラーのモザイクを作ってみました。

Redbullカラーモザイク
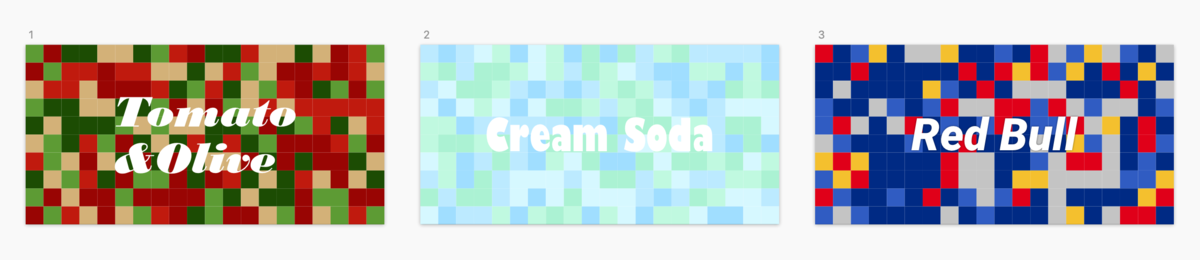
上にテキストを乗せたりと、バナーやアイキャッチ画像制作にいろいろと応用できそうです。

今まで視界に入ると拒否反応が出ていた数字や関数たちも、
「ここを動かすための記述なのか!」と理解できれば慣れてくるものだということが分かりました。
これから仲良くなっていきたいです。
注意すべきこと
- あくまでも表現できるのは静止画のみ(Sketchの競合、Figmaはアニメーション表現も可能らしい。。)
- 制約が多いのでリファレンスを読んだ上で操作すると良いかも。
- Sketchでグラフィックを編集してしまうと、コードには反映されないので注意。
まとめ
普段デザイン業務しかしていないので、数値をいじるだけでビジュアルが変化するということがそもそも新鮮でした。
これがビジュアルプログラミング・・!
長らくコード大嫌いデザイナーでしたが、
これを機にprocessingを本気で勉強してみようと思います!
次回(未定)、初級編で簡単な図形を自分で作ってみたいと思います!
それではまた。