こんにちは。デザイナーの河野です。
突然ですが、「デザインシステム」ってご存知ですか?
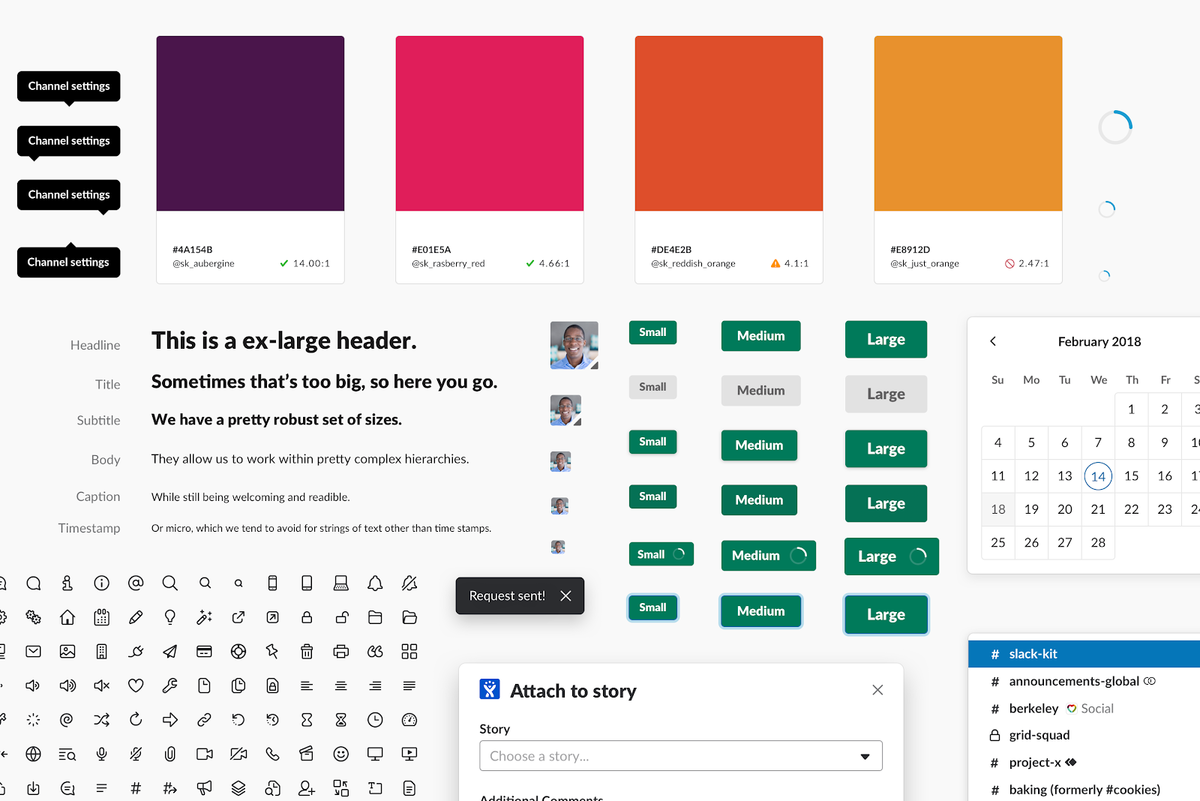
先日、Slackのデザイナーによって下記のような記事が公開されていました。
slackは長らくユーザーの満足度を最優先でサービスを展開していましたが、
デザインはその時々の問題解決を優先で対応していたため、
結果、デザインに一貫性がなくなっていたり矛盾点が生じていたようです。
(スケールは全然違いますが、似たような体験をしたことが。あるあるですね。)
それを今回、時間をかけてコンポーネントからUIの見直しなど一から再構築し
デザイナー、エンジニアみんなが使える「Slack Kit」という
デザインシステムが出来上がったよ、という内容の記事になります。

引用:The Gradual Design System: How We Built Slack Kit
シーズの今までのデザイン体制
私はここ1年半ほど、ほぼ1人でデザイン業務を担当していたので
全く意識していなかったのですが、
新しく入ったデザイナーに既存のサイトの一部業務の引き継ぎをする時に
どうもイメージや認識の違いを覚えるようになり、
今までルールが自己で完結していたなぁ…と、その重要性を痛感しました。
デザインは複数人が行うと、バラつきやぶれが発生してしまいがちです。
同じサービス内なのにボタンやバナーのディティールや
使っている色、余白にバラつきがあったら
一貫性がなくなり、おのずとサービスとしての質も下がって見えてしまいますね。
またエンジニアへのコミュニケーションコストなども考えると大きな損失になります。
結果、会社全体の生産性の話にも繋がってきます。
デザインシステムを作るメリット
こんな時、デザインシステムを予めしっかり作っておくと、
今後また新しいチームメンバーが参加しても
それまでのルールに乗っ取ったデザインができるようになります。
また、どのようにデザインすべきかが明示されているので、
極論、デザイナーでない人もデザインできるようなります(!)
例えばちょっとしたアラートを出すとか、バナーを追加するとなった時は
コーダーやフロントエンジニアが直接作ってしまうというのも可能なわけです。
実はシーズのフロントエンドエンジニアチームでは、すでに似たようなものが導入されていて、
リーダーのNさん(あだ名:師匠)によって
コーディングガイドサイトのようなものが社内向けで共有されています。

中身はナイショでございます。
デザインシステムに入れると良い要素とは?
ということで、うちもデザインシステム作ろうじゃないの!
と、早速PCに向かったはいいものの、
具体的に何を作ればいいんだっけ・・
と、路頭に迷ったので、まずは色々と調べてみました。
①カラー

コーポレートカラーやブランドカラーといった意匠的なところから、
アプリやサービスなどの場合はBootstrapのカラーユーティリティーのような
状況に応じたルールも必要になります。
色は配色バランスによって印象が大きく変わりますので、
「この色は画面全体の●●%まで」と割合も決めた方が良いかもしれません。
②各種コンポーネントなど

色に続いて、これはエンジニアの作業と紐付けやすいと思います。
各種ボタンなどデザインパーツ、統一されてないと非常にモヤモヤしますよね。。(職業病)
Sketchの場合symbolを使用すれば解決する話でもあります。
③余白

これ、盲点ですね。
例えば既存のサイトで新しいセクションやページを追加するとなった時、
別のデザイナーに依頼したらmarginが違う…とかありそうですよね。
④レイヤーの命名規則

作業中のレイヤーって気づくと混沌とした世界になっている事がありますね。。
これも共通ルールなど徹底すると、エンジニアの作業も楽になるのではないでしょうか?
⑤テキスト

これもルール化しておけば良かった…と後悔したものの上位になります。
何も指定していないと100%デザイナーによって変わります。
フォント、行間、サイズ、行揃えなどなど、ただのテキストでも留意点がたくさんありますね。
⑥ページレイアウト

例えば、一口にレスポンシブデザインと言っても、
リキッドなのかフレキシブルなのかで作業ボリュームが全然違います。
対応端末は何パターンか、ブレイクポイントはいくつか、など
段階別に何パターンかルールを分けておくと良いかもしれないです。
<おまけ>著名な企業のデザインシステムの実例
最後に、著名な企業のデザインシステムをご紹介します。
近頃では、デザインシステムをただの社内用のルールとしてではなく、
ブランディングの一環として公表している会社が結構あることが分かりました。
Atlassian

エンジニアの皆さんご存知のAtlassianです。
なんとデザインシステムを作る前は同じドロップダウンのパーツなのに45種類の異なるデザインがあったとか。。
Airbnb

創業者がデザイナーということもあってか、ブランディングの徹底ぶりが半端ない Airbnb。
2018年にオリジナルフォントを出したことも記憶に新しいです。
Uber

Uberは2018年にリブランディングを行いました。
それについて詳しく書かれています。
一見自由な線のイラストもGridに沿って作成されていて、その仕事の精密さに感動すら覚えます。
Salesforce

最後にBtoB企業も紹介します。Salesforceは「Lightning」と言うデザインシステムを公開しています。
「分かりやすさ」「効率性」「一貫性」「美しさ」をデザイン原則として作られています。
まとめ
調べるほど奥が深いデザインシステム。
まさかこうやってネット上に公表している組織があることが少し驚きでした。
また、デザイナーはセンスや感性が命!と思われている人も多いかもしれないですが、
こういった理念に基づいた細やかなルールを守り、
効率的にプロダクトの品質を守っていくというのも大事な仕事なんですね。
シーズは現在デザイナーは2名しかいないですが、
いつかメンバーが入れ替わったり大きな組織になった時、
未来のデザイナーが困らないよう、ちょっとずつ頑張っていきたいものです。