Webサイト構築事業部の西村です
GitHub Actionsって便利ですよね
今回はそんな便利なGitHub Actionsを利用してECR(Elastic Container Registry) のリポジトリにコンテナイメージをpushしてみたいと思います
AWS側の準備
まずはAWSの準備をします
以下のものを作成します
- pushできるようにするためのポリシー
- イメージをpushするためのGitHub Actions用ユーザーの作成
- イメージのリポジトリ
ポリシーの作成
まずはポリシーの作成をします
許可するものは以下の通りです
- ecr:CompleteLayerUpload
- ecr:UploadLayerPart
- ecr:InitiateLayerUpload
- ecr:BatchCheckLayerAvailability
- ecr:PutImage
- ecr:GetAuthorizationToken
当記事ではビジュアルエディタで説明を行います
IAM > ポリシー で画面を開き “ポリシーの作成” をクリックします
すると画像のような画面になります

サービス
Elastic Container Registry を選択します
アクション
下記を選択します
- 読み込み
- BatchCheckLayerAvailability
- GetAuthorizationToken
- 書き込み
- CompleteLayerUpload
- InitiateLayerUpload
- PutImage
- UploadLayerPart

リソース
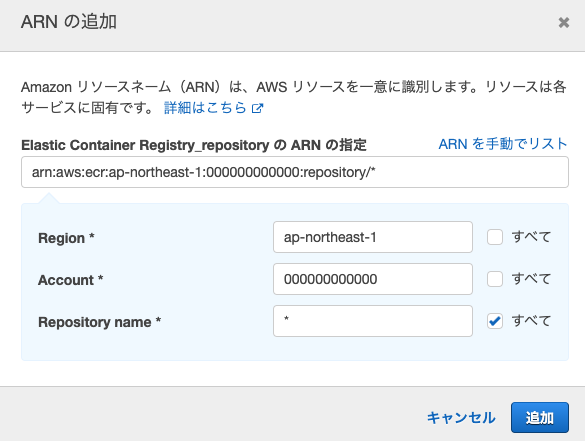
- ARNの追加 をクリックします
- Regionは現在利用しているリージョンもしくはすべてのチェックボックスにチェック
- Accountはデフォルトで入力されているはずなのでそのままにしておきます
- Repository nameはpushする予定のリポジトリ名の指定もしくはすべてのチェックボックスにチェック

ここまでできましたらポリシーの確認をクリックします
名前 / 説明
名前にはわかりやすい名前を指定します(当記事では github-actions-ecr-push とします)
説明にはこれが何かという説明を入力しておきます
入力が完了したらポリシーの作成をクリックします
ユーザーの作成
続いてユーザーを作成します
IAM > ユーザー で画面を開き “ユーザーを追加” をクリックします
詳細
ユーザー名はわかりやすい名前を付けておきます(当記事では github-actions-user とします)
アクセスの種類は “プログラムによるアクセス” にのみチェックを入れます
アクセス権限
既存のポリシーを直接アタッチを選択し、先ほど作成したポリシーを選択します
タグ
必要なタグがあれば追加しておきます
確認
問題がなければ “ユーザーの作成” をクリックしユーザーを作成します
作成が完了後アクセスキーIDとシークレットアクセスキーが表示されるのでメモをしておくか、”.csvのダウンロード” でダウンロードしておきます
リポジトリの作成
最後にリポジトリの作成をします
Elastic Container Registry > Repositories で画面を開き、 “リポジトリを作成” をクリックします
可視性設定
公開する範囲に合わせて指定します
リポジトリ名
任意のものを指定します(当記事では github-actions-test とします)
タグのイミュータビリティ/プッシュ時にスキャン/KMS 暗号化
これらは必要に応じて有効にします(当記事ではすべて無効のままにしています)
- タグのイミュータビリティ
- 同じタグでの上書きを防止できるオプション
- プッシュ時にスキャン
- イメージがプッシュされた際に脆弱性のスキャンを行うオプション
- KMS 暗号化
- デフォルトの暗号化ではなく、KMSを利用して暗号化してくれるオプション
設定が完了したら “リポジトリを作成” をクリックします
これでAWS側の準備は完了です
各種ファイルの準備
ECRにpushするためのDockerImageとGitHub Actions用のファイルを作成します
1/
2┣ .github
3┃┗ workflows
4┃ ┗ ecr_push.yml
5┗ DockerfileDockerfile
Dockerfileの中身は必ずしも同じである必要はありません
※このDockerfileには特に意味はありません
1FROM php:8.0.1-cli
2RUN apt-get update
3RUN apt-get install -qq --no-install-recommends git
4RUN rm -rf /var/lib/apt/lists/*.github/workflows/ecr_push.yml
1name: ECR Push
2
3on:
4 workflow_dispatch:
5
6jobs:
7 ecr-push:
8 runs-on: ubuntu-latest
9 name: ECR Push
10 steps:
11 - name: Checkout
12 uses: actions/checkout@v2
13
14 - name: Configure AWS credentials
15 uses: aws-actions/configure-aws-credentials@v1
16 with:
17 aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
18 aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
19 aws-region: "ap-northeast-1"
20
21 - name: Login to Amazon ECR
22 id: login-ecr
23 uses: aws-actions/amazon-ecr-login@v1
24
25 - name: Build, tag, and push image to Amazon ECR
26 env:
27 ECR_REGISTRY: ${{ steps.login-ecr.outputs.registry }}
28 ECR_REPOSITORY: github-actions-test
29 IMAGE_TAG: latest
30 run: |
31 docker build -t $ECR_REGISTRY/$ECR_REPOSITORY:$IMAGE_TAG .
32 docker push $ECR_REGISTRY/$ECR_REPOSITORY:$IMAGE_TAG28行目の ECR_REPOSITORY はあらかじめ作成したリポジトリ名を指定します
29行目の IMAGE_TAG は任意のタグを指定してください
この2つのファイルをGitHubのリポジトリにpushします
リポジトリでの設定
続いてリポジトリの設定をします
具体的にはアクセスキーの設定をします
アクセスキーをファイルに含めてしまうと誰でもアクセスできてしまいますので絶対に含めてはいけません
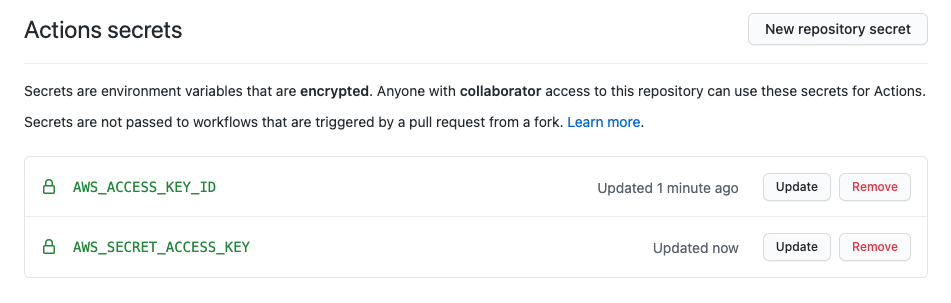
リポジトリの設定画面を開き、Secretsを開きます
その後 “New repository secret” をクリックします
Name に AWS_ACCESS_KEY_ID
Value に 先ほど作ったユーザのアクセスキーIDを入力します
入力後 “Add secret” をクリックします
もう一度 “New repository secret” をクリックし今度は、
Name に AWS_SECRET_ACCESS_KEY
Value に 先ほど作ったユーザのシークレットアクセスキーを入力します

ここまででpushの準備がすべて完了です
コンテナイメージをPushする
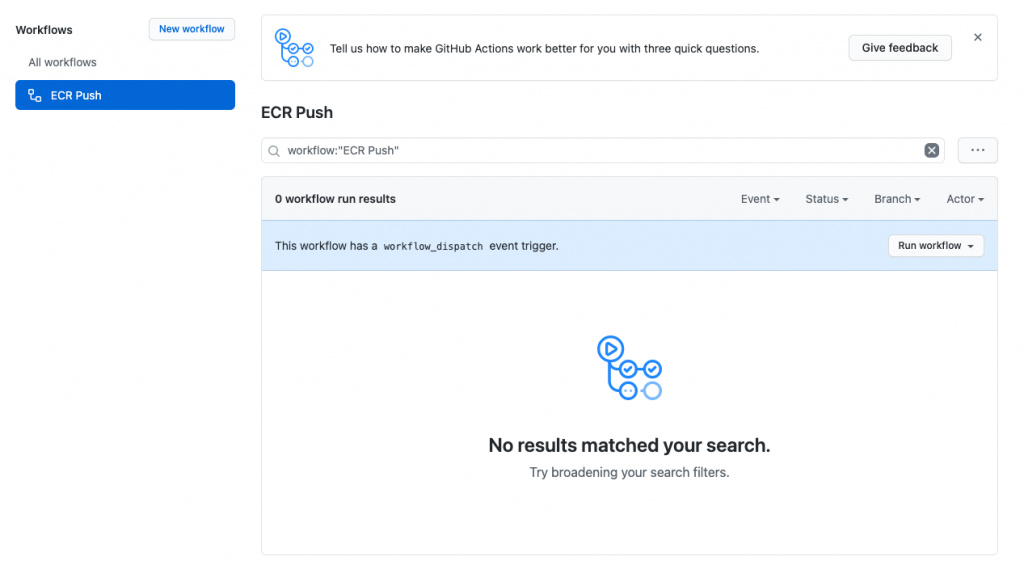
Actions > ECR Push で画面を開きます

開いたら、 “Run workflow” プルダウンをクリックしその中の “Run workflow” をクリックし実行します
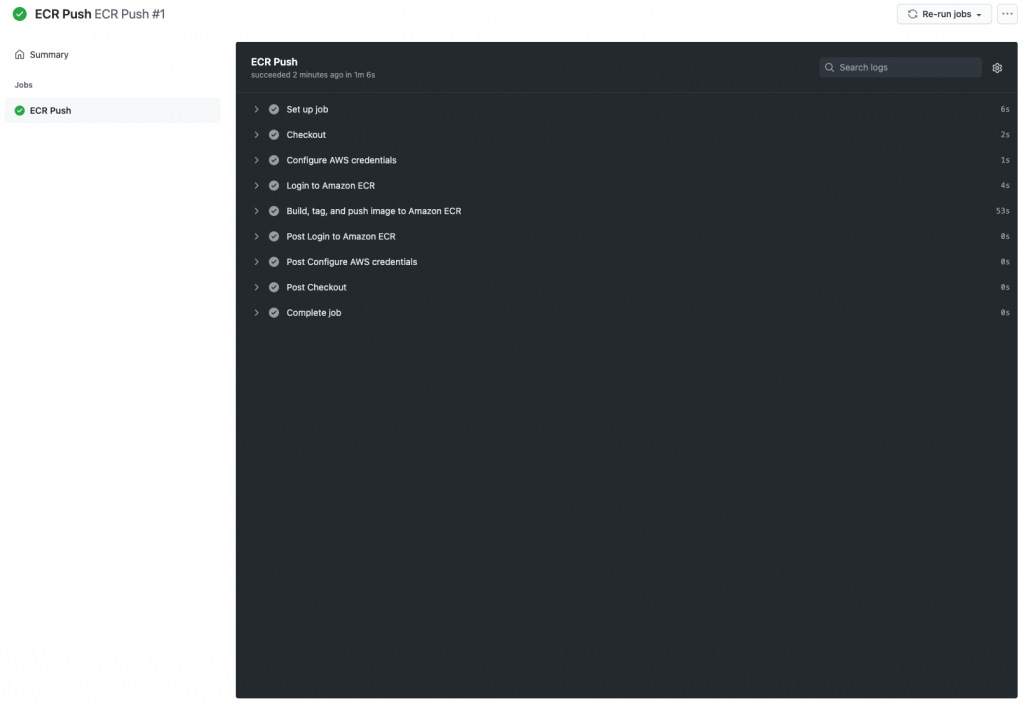
ページを更新すると実行したワークフローが出てきますので確認のため開きます
実行に成功すると画像のようになります

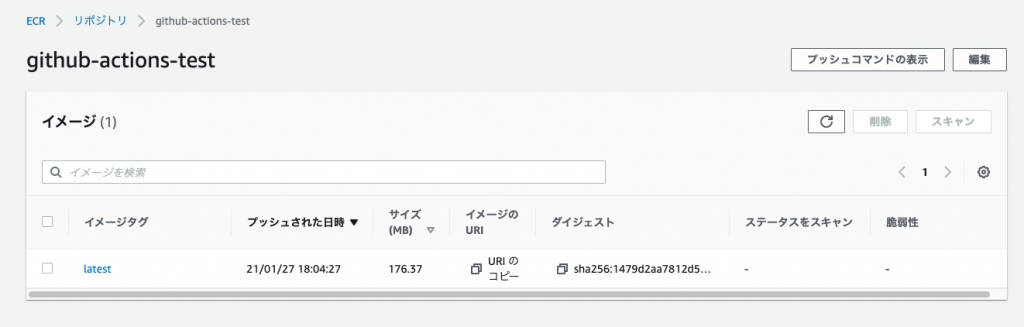
ECRのリポジトリ画面を確認するとpushされたことが確認できるかと思います

最後に
GitHub Actions を利用してコンテナイメージをpushしてみました
今回は手動実行でpushするような仕組みにしましたが、タグ付けを行った際に自動的に実行することも可能ですので、バージョンアップ時に自動で更新する使い方もできるかと思います
この記事が少しでも参考になればうれしいです
最後までお読みいただきありがとうございました