こんにちは。システム開発事業部の和田(康)です。
今回は管理が面倒なシーケンス図を、git上でコード管理を出来るようにしてみました。
シーケンス図とは
UMLの一種で、主にシステムやアプリケーション内でのオブジェクト間のやり取りや、メッセージの流れを時系列に沿って視覚的に表現した図になります。
これを記載することで、システム設計や仕様が明確になります。
1sequenceDiagram
2 actor Customer as 顧客(Webブラウザ)
3 participant Frontend as フロントエンド
4 participant Backend as バックエンド
5 participant SupplierAPI as 仕入れ業者API
6 participant DeliveryAPI as 配送業者API
7 participant Database as データベース
8
9 Customer ->> Frontend: 本を注文
10 Frontend ->> Backend: 注文データ送信
11 Backend ->> Database: 顧客情報と注文内容保存
12 Backend ->> SupplierAPI: 在庫確認リクエスト
13 SupplierAPI -->> Backend: 在庫情報の応答
14 alt 在庫あり
15 Backend ->> Database: 注文ステータス更新(発送準備中)
16 Backend ->> DeliveryAPI: 配送手配
17 DeliveryAPI -->> Backend: 配送追跡情報
18 Backend ->> Frontend: 注文確認と配送追跡情報送信
19 Frontend -->> Customer: 注文確認と追跡情報表示
20 else 在庫なし
21 Backend ->> Frontend: 在庫なし通知
22 Frontend -->> Customer: 在庫なしの通知を表示
23 end背景
弊社のプロジェクト (以下、PJ)では、シーケンス図の作成に「Cacoo」や「Figma」を使用しておりました。
上記のような作図ツールは直感的に扱いやすく、ビジュアルも綺麗に纏まるため重宝しています。
しかし、新規機能開発などの変更が多いプロジェクトでは、都度機能に合わせてシーケンス図を更新しなければなりませんでした。
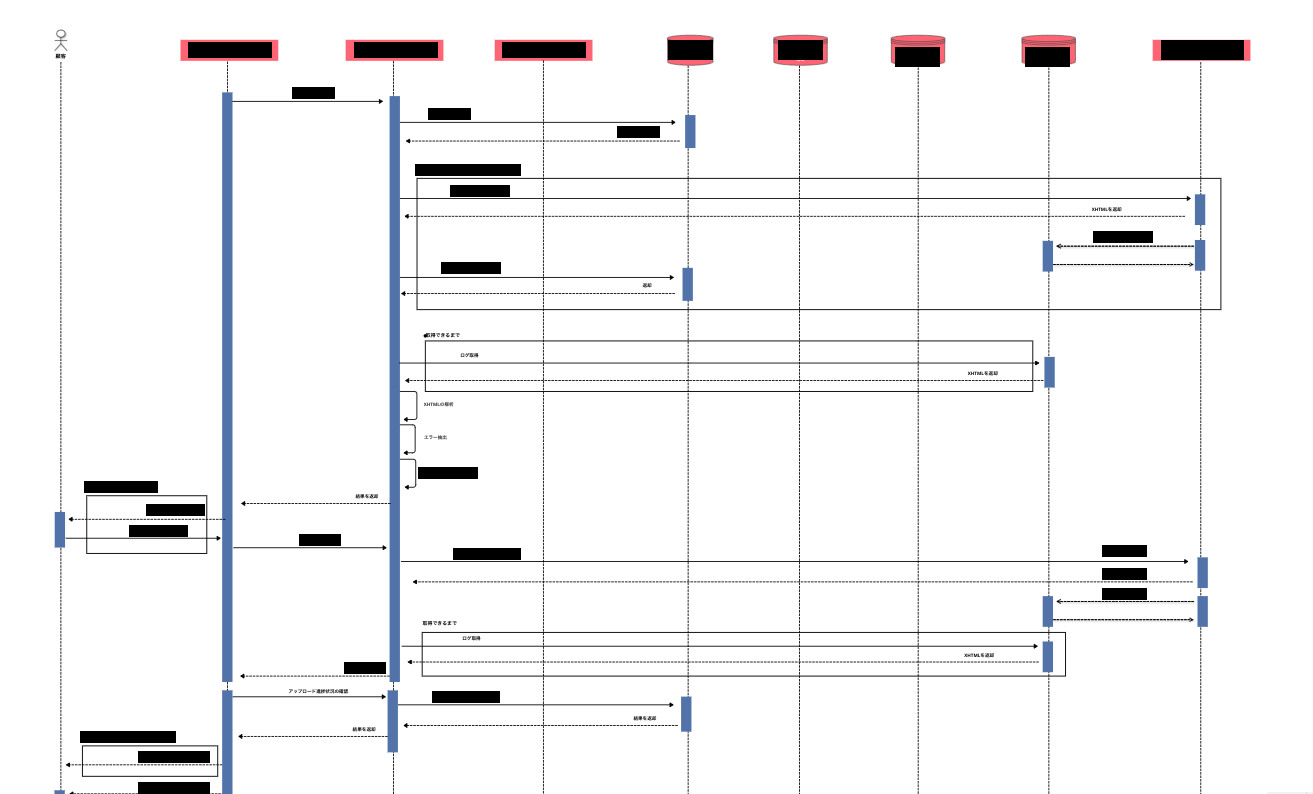
これが非常に面倒でして、実際の光景を再現したものをどうぞ
実際の光景
私「背景ロックして、特定機能の箇所をさげて、新機能を追記して…」
1~2時間後…
私「最終調整して、完成!」
数日後…
私「機能変更ですか?」
そして調整へ

こんな事を機能変更の度にやってられません。(実際は上記の2~3倍の量があります。)
またPJメンバーからは変更点が分かりづらい、いつ変更したのか分からないと意見が出ていました。
上記のことを踏まえ、シーケンス図をgit、Mermaid記法でコード管理することにしました。
gitとMermaid記法を採用した理由は、下記が主な理由となります。
- 変更履歴が残る
- 管理がしやすい
- 他メンバーにも変更したことが即時に分かる
- 様々なプラットフォームに移行可能
- 書き方が統一されている
- 応用が効く(対応図が多い)
どうやったか
docsディレクトリの作成
まずプロジェクトディレクトリに/docs ディレクトリを作成します。
このディレクトリには、プロジェクトに関連するドキュメントを格納していきます。
主に下記のようなドキュメントですね。
- UML図
- 業務フロー図
- 構成図
シーケンス図を格納する場合は、さらに/docs/sequencesのようなディレクトリを作成します。
今回のシーケンス図以外にもコード管理しやすく、ディレクトリ分けすることで図が氾濫することを防ぎます。
基本はこのディレクトリに格納することをオススメします。
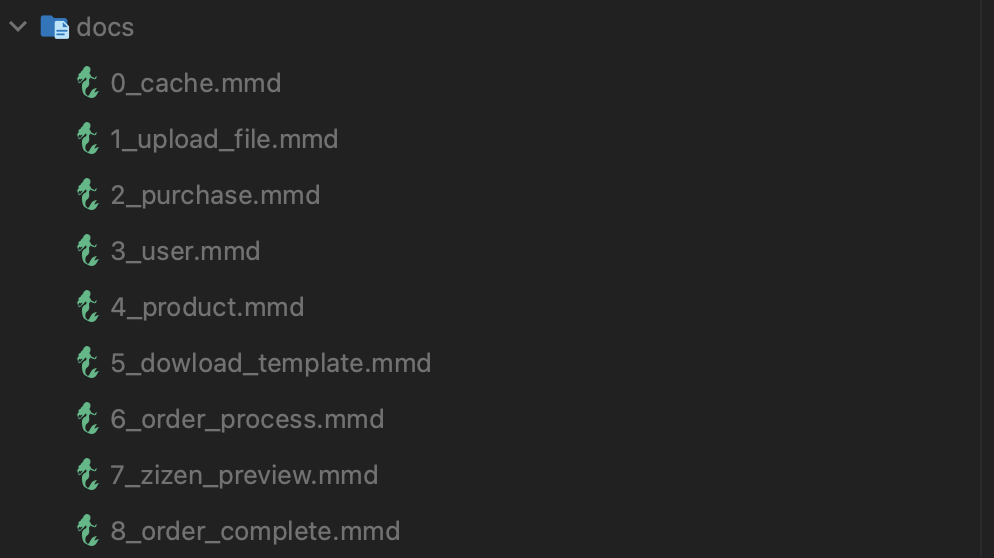
.mmdファイルの作成
今回はMermaid記法に沿って、シーケンス図を表現していきます。
なぜ.mmdファイルで作成するかというと、mermaid-cliに対応していることやIDEのプラグインで対応するため.mmdで作成を行います。(例:purchase.mmd)
この際、ファイル単位はAPI単位や機能単位、画面単位などで分けると規模がコンパクトになり、管理がしやすくなります。
私は機能単位で分けています。
先頭に番号を振っているのは、機能Noを示したり特定の順番に並べたい場合に使用しているからです。

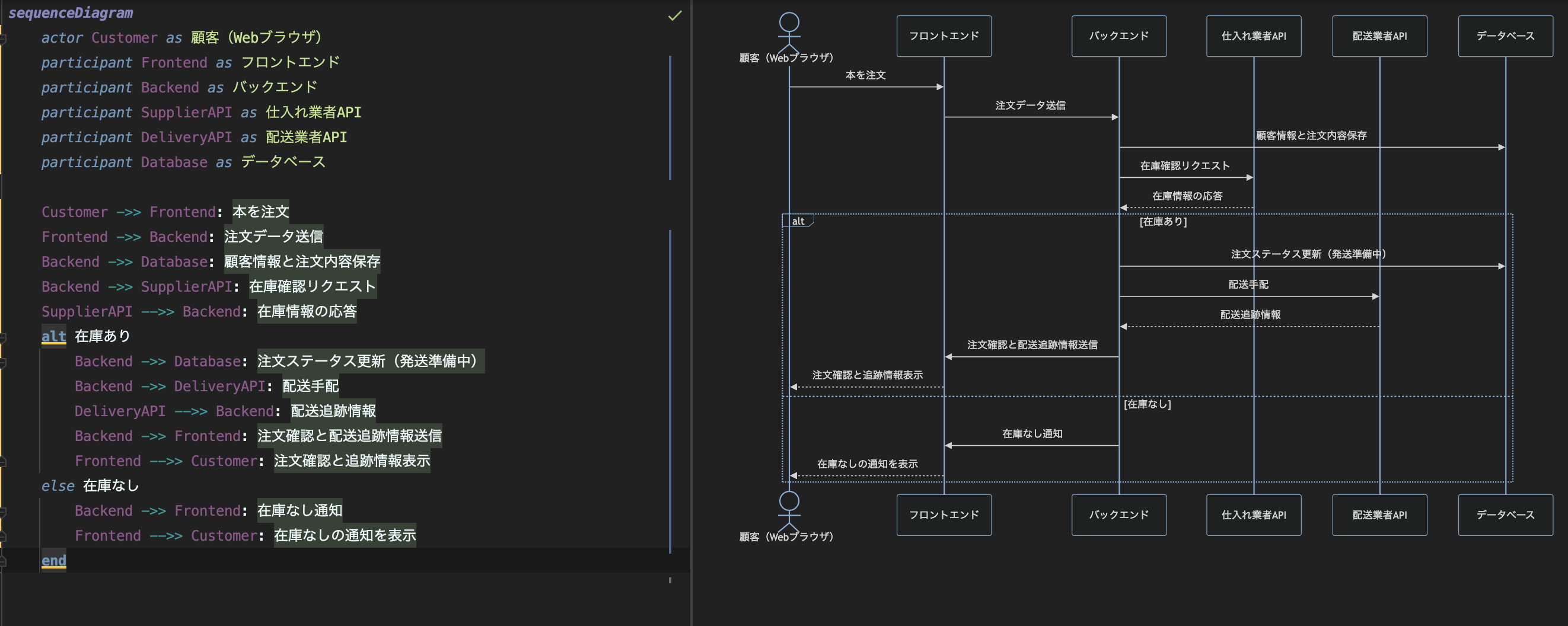
実際にシーケンス図をIDE上で記載するとこうなります。
IDE上で編集することで、コード補完やリアルタイムで結果を見れるので非常に便利です。
またオンラインエディタを使用する手もあります。

1sequenceDiagram
2 actor Customer as 顧客(Webブラウザ)
3 participant Frontend as フロントエンド
4 participant Backend as バックエンド
5 participant SupplierAPI as 仕入れ業者API
6 participant DeliveryAPI as 配送業者API
7 participant Database as データベース
8
9 Customer ->> Frontend: 本を注文
10 Frontend ->> Backend: 注文データ送信
11 Backend ->> Database: 顧客情報と注文内容保存
12 Backend ->> SupplierAPI: 在庫確認リクエスト
13 SupplierAPI -->> Backend: 在庫情報の応答
14 alt 在庫あり
15 Backend ->> Database: 注文ステータス更新(発送準備中)
16 Backend ->> DeliveryAPI: 配送手配
17 DeliveryAPI -->> Backend: 配送追跡情報
18 Backend ->> Frontend: 注文確認と配送追跡情報送信
19 Frontend -->> Customer: 注文確認と追跡情報表示
20 else 在庫なし
21 Backend ->> Frontend: 在庫なし通知
22 Frontend -->> Customer: 在庫なしの通知を表示
23 endもし機能追加があったとしても、その処理の間で改行してフローを追加するのみとなります。
ちまちまと図を修正する必要が無くなり、誰でも同じ操作で同じ結果が得られるのも良きです👍
そしてgitへ
このディレクトリとシーケンス図が作成できたら、いよいよgitへpushします。
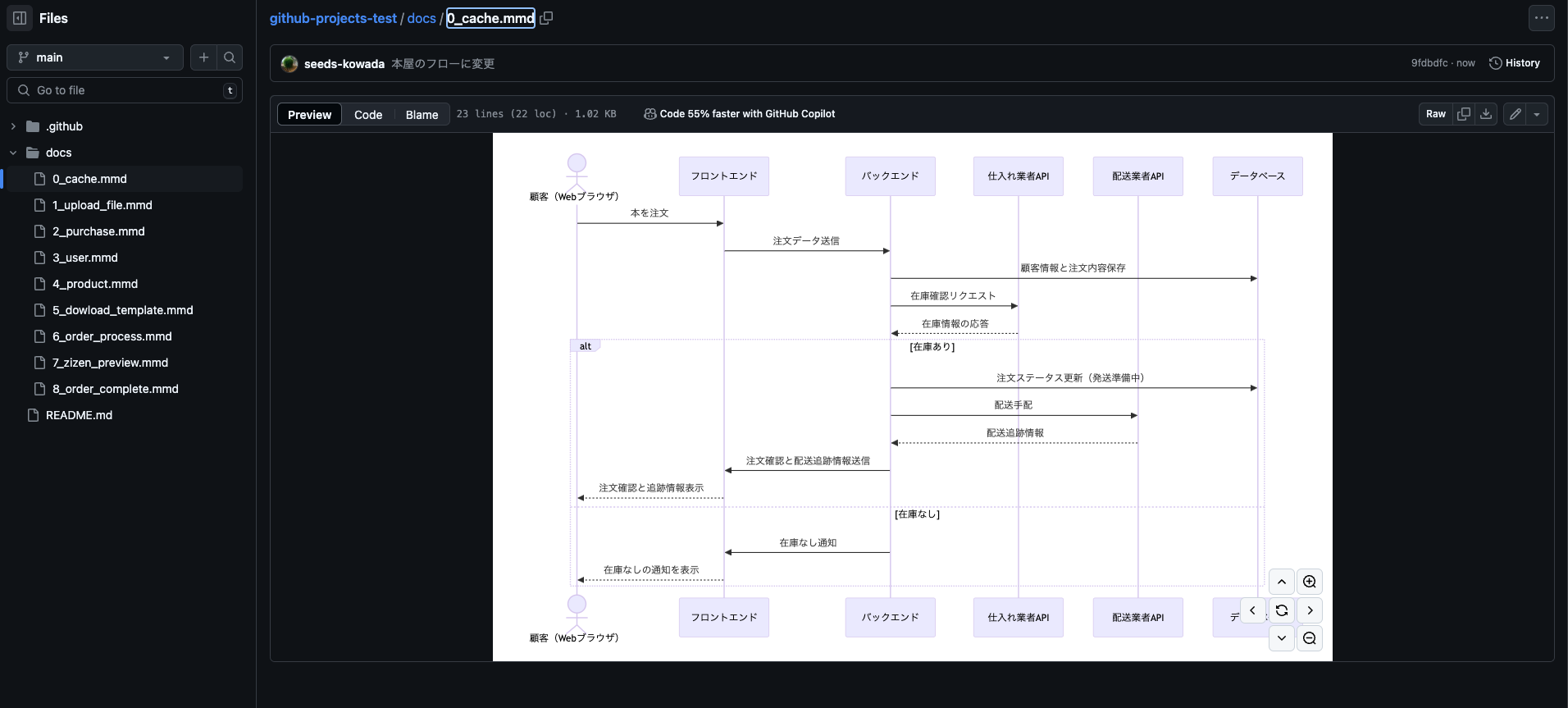
実際にファイルを見てみると、github上でも閲覧が可能になります。
これもコード管理したことによる恩恵ですね。

またgit上で管理するため、変更履歴がコミットとして残ります。
誰が編集を行い、どのような変更を行なったかが一目で判断できます。
また手動で変更履歴を残さなくても良いので、履歴を残す作業も非常に楽になりました。
まとめ
シーケンス図をコード管理することで、編集が簡単、変更履歴も自動で付与してくれるため、かなり作業が楽になりました。
ただレイアウトを調整できないことは難点ですね。
その反面、誰でも同じ結果を出力できるので、他の人にレビューを依頼したりオンボーディングにも使えたりするので、まだまだポテンシャルは高そうな印象です。
作図の調整に頭を抱えてる人は、コード管理を検討してみるのも如何でしょうか。
それではまた。