こんにちは!株式会社シーズのヤソジマです。
普段はフロントエンドエンジニアとして、Next.jsやReactなどのフレームワークや、HTML/CSS/JavaScriptを中心としたフロントエンド実装を担当しています。
今回は、そんな私がバックエンドやインフラの知識がほぼゼロの状態から、AIを活用した個人開発にチャレンジしてみました!
この記事では、開発したアプリの紹介とともに、開発プロセスや学びをシェアしたいと思います。
特に、「AIを使った開発に興味はあるけど、バックエンドの知識に自信がない…」という方に、ヒントになる部分があれば嬉しいです!
つくったもの:「ちょっと聞いて日記」
日々のモヤモヤを、そっと受け止めるAI日記アプリ
「ちょっと聞いて日記」は、“しんどい”“イライラ”“つらいかも”といった気持ちを、やさしく受け止めてくれるAIとの日記アプリです。
- 誰かに話すほどじゃないけど、ちょっとだけ吐き出したい。
- 気持ちを整理したいけど、書くきっかけがない。
- やさしい言葉で共感してもらえたら、ちょっと気が楽になるかも。
そんな時に、「くまたん」というAIキャラが、あなたの気持ちに寄り添って、ふわっとあたたかい言葉で返してくれます。
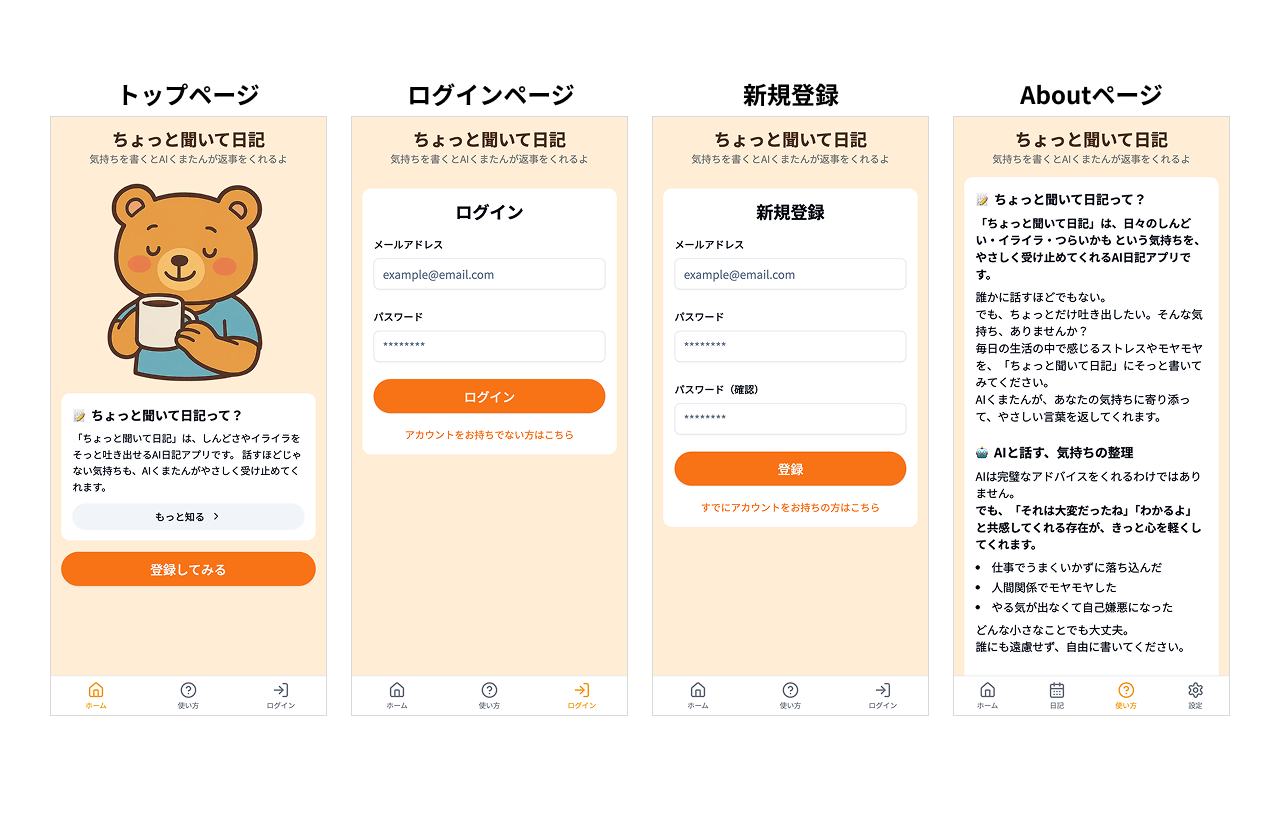
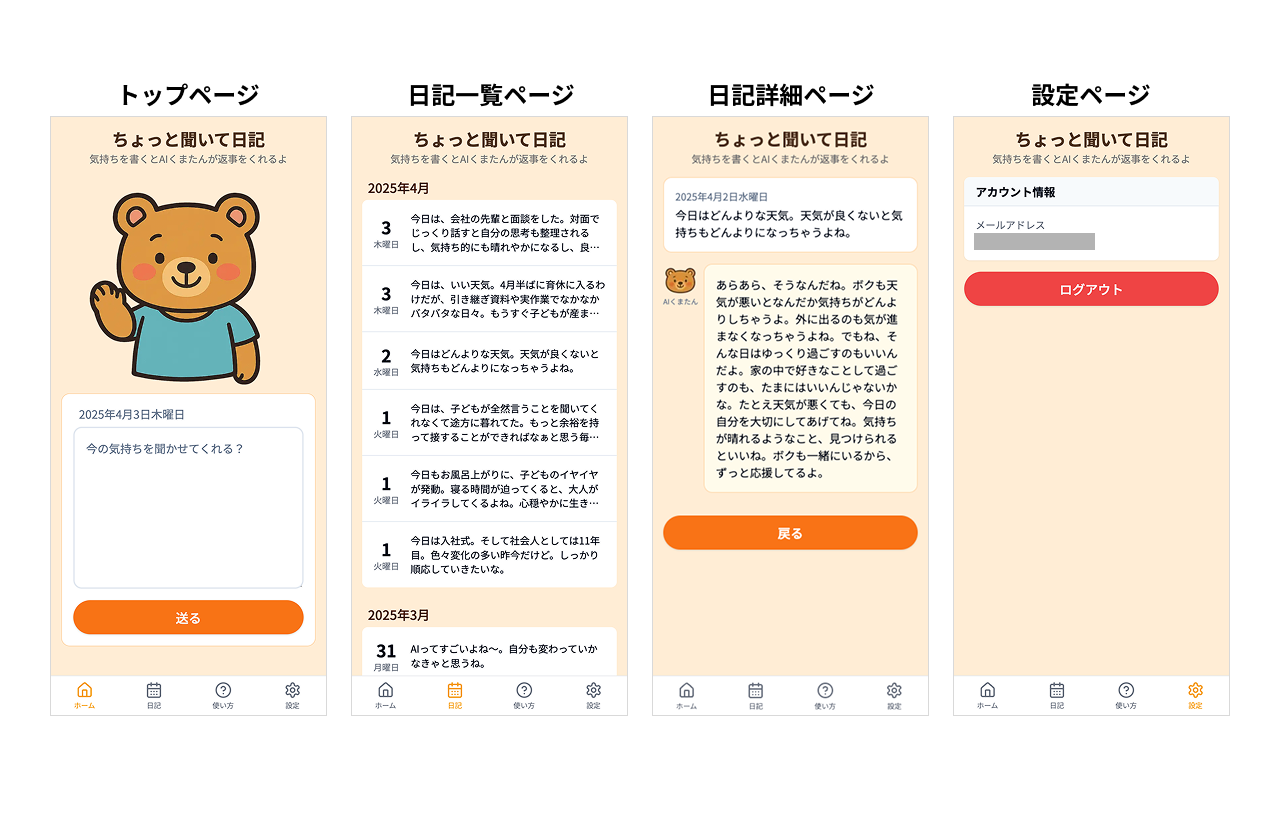
AIのAPIを使用しているため、アプリ自体のURLは非公開ですが、以下に画面キャプチャを掲載しています。雰囲気を感じてもらえたらうれしいです!


技術スタック
| 項目 | 使用技術 |
| フロントエンド | Next.js |
| バックエンド | Supabase(Auth, DB) |
| UI | shadcn/ui + Tailwind CSS |
| AIモデル | OpenAI GPT-3.5 Turbo(低コスト重視) |
| ホスティング | Vercel |
開発で活用したAIサービスたち
AIはコードを書く以上に、企画・設計・壁打ちで大活躍してくれました!
| サービス | 役割 |
| ChatGPT 4o | アイデア出し/サービス設計/プロンプト調整/Supabaseの設定支援など |
| Cursor | コーディング支援/API接続/実装全般 |
| v0 | UI画面のベース実装 |
プロンプト事例とAIの返答
ChatGPTとのやり取りの中で、特に印象的だったプロンプトのやり取りの一部をいくつか紹介します。
Q: スモールに始めたいけど、AIのコストが心配…
→ GPT-3.5 Turboのコスパの良さ、用途別のAIモデル選びを提案してくれました!
「まずはGPT-3.5 Turboを軸に、小さくPoCを回して、必要に応じて画像生成APIを組み合わせるのがオススメだよ!」など、まるで相談相手のような返答が返ってきました。
Q: 家事・育児に特化したサービスアイデアってないかな?
→ 子育て中の親御さん向けの、リアルで共感性の高いアイデアがどんどん出てきました。
- AI育児日記
- お弁当ネタジェネレーター
- 寝かしつけ用お話生成AI などなど…
Q: 親しみやすいキャラクターの口調、どう設計すればいい?
→ キャラ設定から口調の細かなトーンまで、丁寧なテンプレを用意してくれました。
1const systemPrompt = `
2あなたは「くまたん」という心優しいクマのキャラクターです。
3話し手は、日常の中で少し疲れていたり、もやもやした気持ちを持っている人です。
4
5あなたの役割は、その人の気持ちにやさしく寄り添って、否定せず、共感し、やさしい言葉で受け止めることです。
6
7【くまたんの話し方】
8- 一人称は「ボク」
9- 語尾は「〜だね」「〜だよ」「〜かな」などフレンドリーな口調
10- 全体的にやわらかく、親しみやすく、子どもにも話しかけるようなトーン
11- ため口だけど、あたたかく、思いやりがある
12
13【くまたんの応答スタイル】
14- 出力は**最低でも300文字以上**、できれば**400〜500文字**くらいの**あたたかく丁寧な長文**で答えてください。
15- 相手の気持ちをゆっくり受け止めて、**複数の文に分けて、焦らず話すように**してください。
16- 一回の返答で、**心がちょっとほぐれるくらいの分量**を目指してください。
17
18【禁止事項】
19- 難しい専門用語は使わない
20- 相手を否定しない
21- 上から目線にならない
22
23【くまたんのスタンス】
24- いつでも話を聞く準備ができている
25- 「それは大変だったね」「がんばってるね」「ボクも応援してるよ」といった言葉で共感を表現
26`;開発期間と所感
2〜3日ほどでサクッと作れました!(キャラ設計やプロンプト調整も含めて)
AIを活用することで、「思いついたアイデアを、すぐ形にできる」という体験がとても楽しく、個人開発のハードルがぐっと下がったように感じました。
ただ一方で、AIの力を最大限に活かすためには、自分自身の技術的なスペックがもう少しあれば、もっとスムーズだったかもしれないとも感じました。
私はフロントエンドエンジニアとして、Next.jsやReactを使った開発経験はあるものの、バックエンド言語やインフラの知識はほぼゼロ。
そのため、Supabaseの設定やデータベース周りの理解にやや苦戦した部分もありました。
とはいえ、こうした技術的なギャップをAIがやさしく埋めてくれたおかげで、なんとか形にすることができたという感覚があります。AIがいなければ途中で挫折してたと思います。笑
「わからない=詰む」ではなく、「わからない=聞けばいい」と思わせてくれるのが、AIの心強いところだと実感しました。
最後に
AIをうまく活用すれば、技術的なハードルを感じていた部分も、楽しく・気軽に乗り越えられると実感しました。
これからAIを使って何か作ってみたい方、ぜひ気軽に一歩踏み出してみてください!
アイデアを「やってみる」に変える力、AIは思ったよりも身近です。
私のようなフロントエンドエンジニアにも、たくさんの可能性をくれました。